Create Custom Shadows in Canva
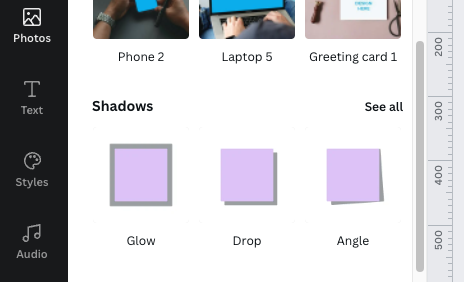
If you're a longtime user of Canva, then you know that you can add shadows to images. You do that by adding in your image, go into “edit image”, scrolling down under the shadows tab, and clicking on something like drop shadow.
But what if you wanted to add a shadow to something like an iPhone? Or one of the other frames or grids that you see within canvas? Well, today's your lucky day because I'm going to show you how to do that.
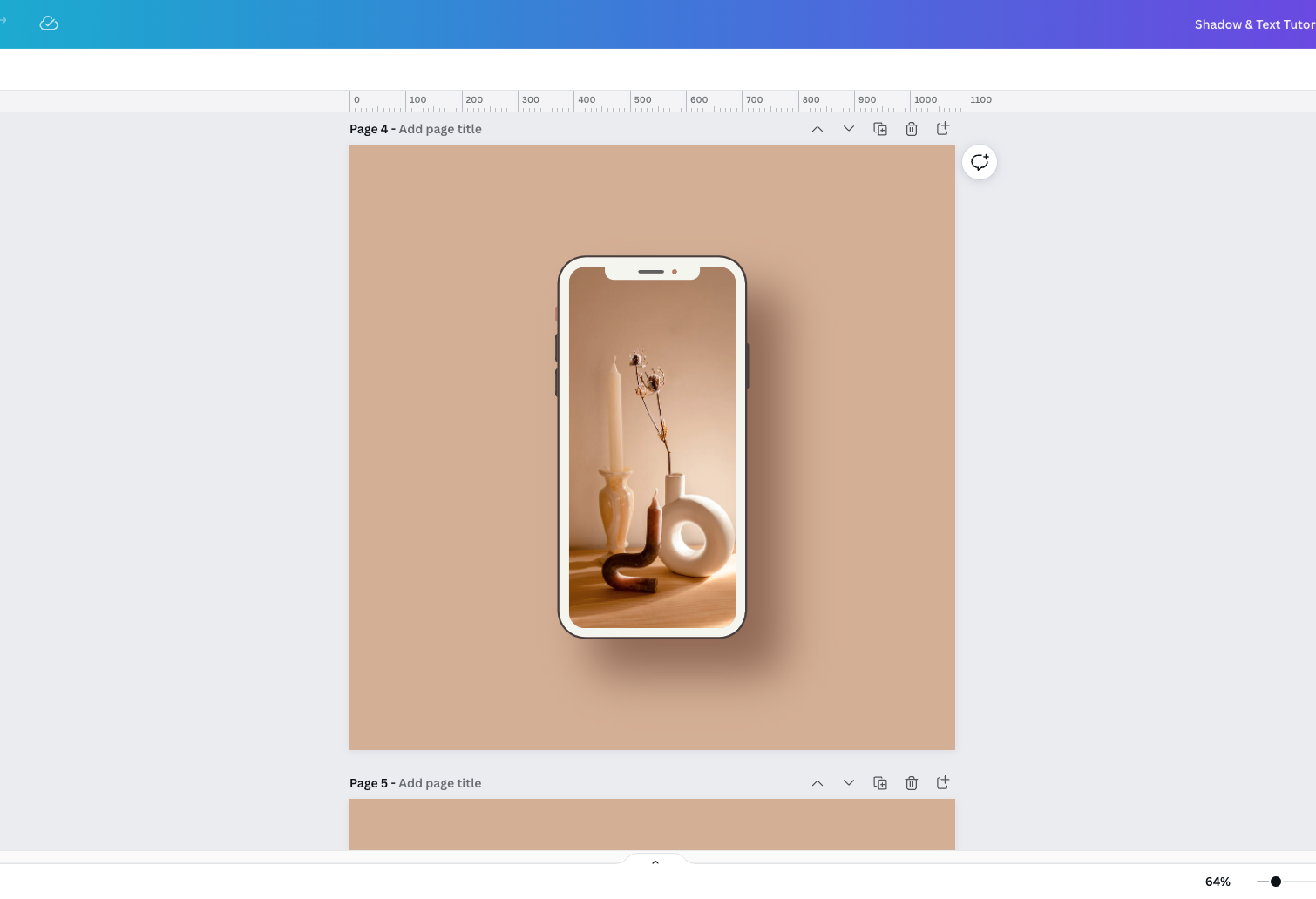
So we're going to recreate what I've got here with this shadow.
Start by adding a regular iPhone frame. Go to Elements > Frames > and search “Phone”. Now search through Canva’s shapes to find an element or shape that's similar to the frame. In this case, I'm going to use this rounded rectangle and I'm going to resize it to the same size as the phone. Download it as a PNG with a transparent background, find that download in your downloads folder and drag and drop that into your Canva design.
With the image selected, go to edit image and under adjustments, click see all and go to blur. Bring the blur up to somewhere around 70% (depending on your image). Position it behind your phone and now you have a realistic shadow made completely in Canva.
If you prefer a video walkthrough, you can check it out below! How to Create Custom Shadows in Canva.
Want 30 days of Canva Pro for FREE? Use my affiliate link here and get started today.